VSCodeの初期設定等
VSCode(Visual Studio Code)インストール後の初期設定等の備忘録。
インストール参考サイト
プラグイン(拡張機能)
- 日本語化
「Japanese Language Pack for Visual Studio Code」 - 行末の空白ハイライト
「Trailing Spaces」(半角)、「Zenkaku」(全角) - パレット表示等
「Color Picker」 - 入力保管
「HTML CSS Support」 - 不備チェック
「HTML Hint」 - ブラウザの自動更新
「Live Server」 - ファイルアイコン表示変更
「Material Icon Theme」
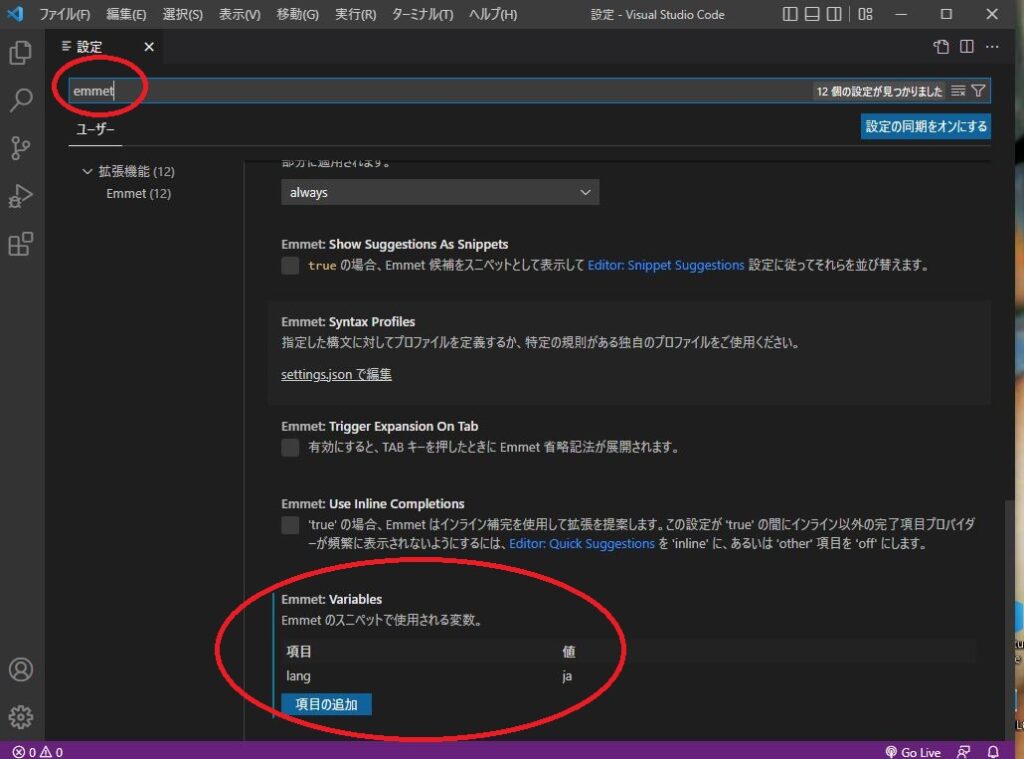
emmetの言語設定変更
emmet(エメット)=少ない手数でコードを入力する方法(っぽい)
- 設定の検索欄にemmet入力
- Variablesの項目の追加で「ja」を追加
(初期設定はen(English)の為)

上記設定後、shift+!→tabでHTML5の大枠入力(2手)
ショートカット
- ctrl+,=設定表示
- ctrl+b=サイドバーの開閉
- ctrl+tab=画面切替(chrome上でも切替可能)
- ctrl+/=何も無い所にコメントアウト
- alt+shift+a=カーソル位置にコメントアウト(文字がある所)
